Web 应用数据采集
Lighthouse 提供真实用户体验监控(RUM)能力,帮助您深入洞察应用程序的前端性能,为提升用户体验提供真实的数据支撑。此文档介绍如何将 Lighthouse 的 RUM SDK 集成到您的 Web 应用中。
前置条件
前置条件
在开始 Web 应用数据采集之前,请确保满足以下条件:
- 已安装 light-agent
请参考【安装 light-agent】 文档完成 light-agent 的安装
- 确保您具有以下权限:
Web 应用代码的修改权限
- 支持的浏览器版本:
Chrome ≥ 64 --||-- Firefox ≥ 58 --||-- Safari ≥ 12 --||-- Edge ≥ 79
应用接入步骤
1. 创建应用
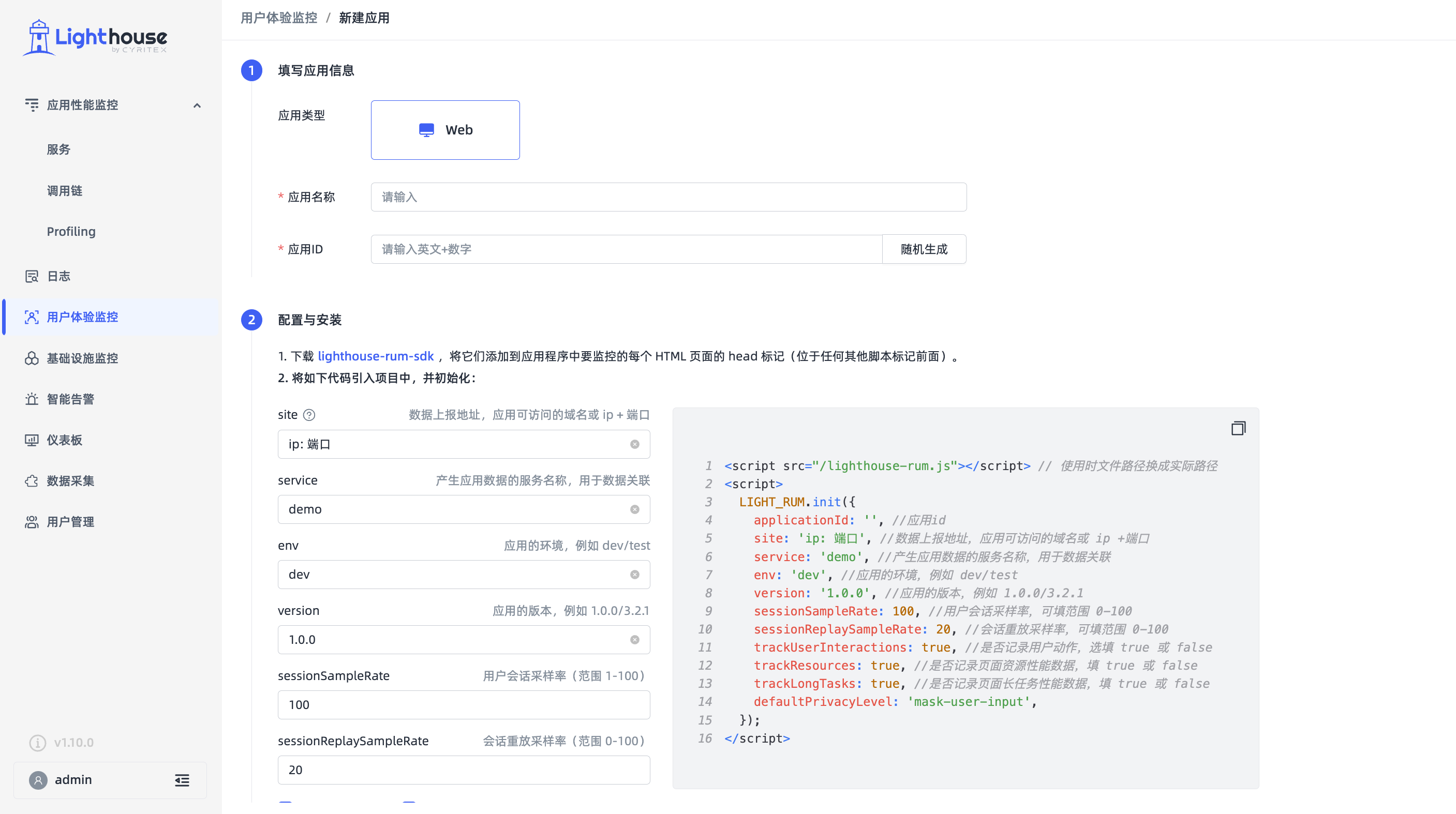
登录 Lighthouse 平台,进入「用户体验监控」模块,点击页面右上角「新建应用」按钮。
2. 填写应用信息
在创建应用表单中填写以下信息:
重要参数
- 应用名称:输入应用的业务名称
- 应用 ID:系统唯一标识,创建后不可修改
3. SDK 接入配置

3.1 安装 SDK
下载 SDK
在「用户体验监控」模块的应用配置页面,点击「下载 SDK」按钮获取最新版本的
lighthouse-rum-sdk.js文件。
引入 SDK
将获取到的 SDK 添加到需要监控的 HTML 页面中:
<head>
<!-- 将 SDK 脚本放置在 head 标签内的最前面 -->
<script src="path/to/lighthouse-rum-sdk.js"></script>
<!-- 其他脚本 -->
</head>
3.2 初始化配置
在页面中添加以下初始化代码:
配置参数说明
- 必填参数:
site:数据上报地址,格式为域名或IP:端口applicationId:应用 ID,从平台获取
- 可选参数:
sessionSampleRate:会话采样率,范围 0-100,默认 100sessionReplaySampleRate:会话回放采样率,范围 0-100,默认 100trackResources:是否采集资源数据,默认 truetrackLongTasks:是否采集长任务数据,默认 truetrackErrors:是否采集错误数据,默认 true
数据采集说明
数据类型概览
Lighthouse RUM 支持采集�以下六种类型的数据:
| 数据类型 | 说明 | 使用场景 |
|---|---|---|
| Session (会话) | 记录用户完整访问过程,包含唯一的 session.id | 分析用户访问路径、行为特征 |
| View (页面) | 记录单个页面的访问数据,包含唯一的 view.id | 分析页面性能、加载时间 |
| Resource (资源) | 记录页面资源(图像、API 请求、CSS、JS 等)的加载情况 | 优化资源加载性能 |
| 记录阻塞主线程超过 50ms 的任务 | 发现性能瓶颈 | |
| Error (错误) | 记录前端运行时错误和异常 | 问题诊断和修复 |
| Action (操作) | 记录用户交互事件 | 分析用户行为模式 |
数据关系
数据之间的层级关系如下:
Session(会话)
├── View(页面)
│ ├── Resource(资源)
│ ├── Long Task(长任务)
│ ├── Error(错误)
│ └── Action(操作)
└── View(页面)
├── Resource(资源)
├── Long Task(长任务)
├── Error(错误)
└── Action(操作)
数据采集建议
- 建议根据应用规模和监控需求合理设置采样率
- 对于高流量网站,可以先设置较低的采样率进行测试
- 重要的业务页面建议设置较高的采样率以确保数据完整性